Diseño y Desarrollo Web

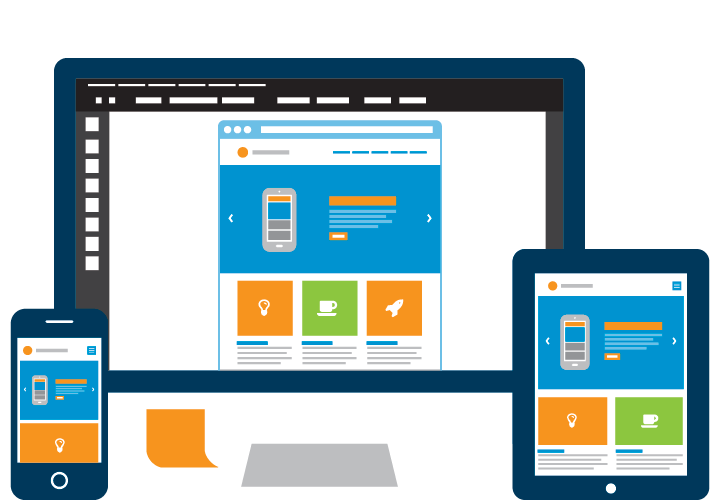
Desarrollamos sitios web con diseño responsivo y con efecto parallax, ajustados a los requerimientos del cliente, dominando la experiencia de usuario (UX) y diseño de interfaz (UI) con las tecnologías PHP, Mysql, HTML5, CSS3, Javascript, JQuery.
Características
¿Qué es el Diseño Responsivo?
El diseño responsivo permite que un sitio web responda al tamaño del dispositivo desde el que se está visualizando(PC, laptop, tablet o smartphone), adaptando las dimensiones del contenido y mostrando los elementos de una forma ordenada y optimizada.
¿Porque mi sitio debería tener Diseño Responsivo?
Con las diferencias de tamaño de pantalla de los nuevos dispositivos, es esencial el tener Diseño Responsivo que permite que un sitio web se adapte a las multiples resoluciones de pantalla. Cuando tienes un sitio web con diseño responsivo se ve bien en un smartphones, en una tablet y no solo n una PC de escritorio.
Ventajas del Diseño Web Responsivo
Aplicando el diseño responsivo desde la creación de una nueva web se consiguen varios objetivos.
Reducción de costos de desarrollo
Se tiene un sitio web optimizado para todos los dispositivos en vez de una aplicación para dispositivos móviles y un sitio web para PC.
Buena Experiencia de Usuario
Una buena parte de los usuarios que abandonan una página web al entrar desde un dispositivo móvil es porque no pueden visualizar correctamente el contenido. Con el diseño responsivo, el usuario disfrutará siempre de una buena experiencia de navegación.
Multi plataforma
Responsive design is already supported by the majority of web traffic  (70-80%).  For mobile devices, that support is even higher (90%+).
Mayor rendimiento
Al tener una página que se vé de forma optimizada para móviles y tabletas, el porcentaje de usuarios que adquieren un producto o envían un formulario es mayor.
Ahorra tiempo
Se ahorra tiempo y dinero, ya que no es necesario mantener sitios web separados para los diferentes dispositivos.
Flat Design o Diseño Plano
Flat Design es una nueva tendencia que se está poniendo muy de moda en el ámbito del diseño web y/o de aplicaciones móviles. Dejando a un lado la sombras, relieves, texturas y degradados para apostar por un diseño mucho más limpio, con tipografías nítidas y elegantes y colores sólidos como base principal.
Menos es más
Flat Design supone un cambio en la conceptualización de las formas y objetos en el diseño en general (y más particularmente en la web). Pasamos de lo que podemos llamar “skeuomorphism” o el arte de imitar la realidad, a la representación más abstracta de dichos objetos y formas.
Características
Esta tendencia está invadiendo todo tipo de diseños web y/o de aplicaciones móviles, e incluso gigantes como Google o Apple han sucumbido a los encantos de este peculiar estilo presentando elementos visuales minimalistas y sencillos.
Composiciones limpias y minimalistas
Ofrecen un contenido limpio y libre de distracciones, mientras que los textos se reducen a lo estrictamente necesario.
Colores
Colores planos y vivos toman el protagonismo, empleados con sutileza sin crear estridencias visuales.
Tipografías elegantes y sencillas
El texto asume un papel fundamental en este tipo de diseño, por lo que la elección de una tipografía adecuada es de gran importancia. Predominan las tipografías Sans Serif, con un elegante uso de tamaños y formatos en negrita para la jerarquización de contenidos.
Ausencia de efectos innecesarios
Ausencia de efectos innecesarios que recargan el ambiente visual del diseño. No se emplean sombras, degradados, texturas u ornamentos para facilitar la sensación de Diseño Plano y ofrecer un estilo limpio y minimalista.
Formas geométricas
Uso de formas geométricas para destacar imágenes y para las composiciones gráficas relacionadas.
Iconos y botones
Iconos y botones sencillos de colores planos y vivos, con formas rectas y diseño nítido para obtener una perfecta legibilidad.
¿Qué es el Efecto Parallax?
El Efecto Parallax
Es una técnica de diseño web que permite a sus elementos moverse a velocidades variables cuando el usuario se desplaza, creando un efecto visual atractivo.
Relativamente nuevo
Parallax es relativamente nuevo en el diseño web, pero ampliamente utilizado en aplicaciones de juegos para crear efectos de desplazamiento lateral de 2 dimensiones.
Métodos para lograr Parallax
Efecto Parallax se logra a través los siguientes métodos: Raster; Manipulación de Patrón; Sprite; y en este ejemplo: El método de Múltiples capas, que es el movimiento vertical y horizontal de los elementos mientras se desplazan a velocidades diferentes. También con CSS.
¿Parallax en tu sitio web?
Miles de sitios web utilizan el Efecto Parallax para capturar la atención del usuario, agregando mucho atractivo visual al contenido y animaciones agradables.
Administración del sitio
Usamos Drupal como Sistema de Gestión de Contenidos(CMS, por sus siglas en ingles), es una tecnología orientada al desarrollo web que facilita la creación, actualización y gestión de contenidos de un sitio web. Drupal es un sistema multipropósito que permite realizar cualquier tipo de proyecto web con complejidades altas ofreciendo una gran flexibilidad y escalabilidad.
Drupal es el más robusto
Drupal es uno de los CMS más complejos, y por lo tanto su curva de aprendizaje es dura, pero una vez que el desarrollador web lo maneja podrá construir grandes proyectos web ajustados a los requerimientos del cliente y asi obtener grandes beneficios.
Sitios desarrollados con Drupal
Esos sitios son los siguientes:
Caracteristicas de Drupal
Contenido flexible
Destaca por su flexibilidad, adaptabilidad y por su interfaz de administración que permite crear fácilmente nuevos tipos de contenido estructurados, así como la gran cantidad de módulos adicionales disponibles, hace que sea adecuado para realizar muchos tipos diferentes de sitios web, tiendas online, foros de discusión, webs corporativas, etc .
Multi-usuario
Los visitantes del sitio se conectan (como usuarios “autenticado”) o navegan por el sitio sin hacerlo (como usuarios “anónimos”). Usted controla sus niveles de acceso, y también puede asignar “roles” para varios niveles de permisos.
Escalable
Gracias a un enorme esfuerzo de la comunidad, más de 800 módulos están disponibles o bajo desarrollo activo para Drupal 7, incluyendo Views, Pathauto, y WYSIWYG, con muchos otros en el camino de actualizarse cada día.
Accesible
Las pantallas de administración son ahora mucho más accesibles. Las abundantes mejoras en el interfaz le facilitan la construcción de páginas web altamente accesibles.
Seguridad
Drupal es utilizada por miles de sitios web de alto perfil y está sujeta a rigurosas pruebas de seguridad tanto por la comunidad Drupal como por expertos en seguridad de todo el mundo. Código del núcleo de Drupal se ha demostrado para prevenir vulnerabilidades de seguridad comunes, tales como los definidos por el Proyecto de Seguridad Abierta de Aplicaciones Web (OWASP).
Requerimientos
Un servidor web: Apache (recomendado), Nginx, Lighttpd, o Microsoft IIS; Base de datos: MySQL 5.0.15 o superior, PostgreSQL 8.3 o superior, o SQLite 3.x; PHP: 5.2.4 y superior
¿Pórque usar Drupal?
Wordpress
- Webs pequeñas y medianas
- de programadores para usuarios de Internet
Drupal
- Para lo que quieras y más
- Por programadores para programadores
Joomla
- Webs medianas y grandes
- de programadores para usuarios de Internet
Paquetes Web
La principal diferencia entre los paquetes es el nivel de personalización. Todos los paquetes web muestran un aspecto atractivo, fresco y moderno.Inicial
Para empresas que inician o individuos que requieren una presencia web profesional pero todavía no tienen la inversión para algo mas personalizado.
Desde $ 3002 semanas
- Un concepto + una revisión
- 4 diseño de páginas y su construcción
- Imágenes y gráficos incluidas
- Login solo para modificar contenido existente
- Video tutorial para manejo del sitio
- 1 año de hospedaje web y registro de dominio
- Creación de cuentas de Email y su firma digital
- SEO básico
- Diseño Responsivo (i.e. mobile friendly)
Profesional
Para empresas pequeñas y medianas que quieren destacarse de la multitud con un diseño profesional.
Desde $ 6004 semanas
- Un concepto + una revisión
- 8 diseño de páginas y su construcción
- Imágenes y gráficos incluidas
- Login para administrar el sitio
- Video tutorial para manejo del sitio
- 1 año de hospedaje web y registro de dominio
- Creación de cuentas de Email y su firma digital
- SEO básico
- Diseño Responsivo (i.e. mobile friendly)
Personalizado
For larger companies, or anyone requiring a custom design to integrate brand and marketing strategy.
Desde $ 1,2008 weeks
- Un concepto + una revisión
- 12 diseño de páginas y su construcción
- Imágenes y gráficos incluidas
- Login area to add, delete and update website
- Video tutorial para manejo del sitio
- 1 año de hospedaje web y registro de dominio
- Creación de cuentas de Email y su firma digital
- SEO inlcuido
- Diseño Responsivo (i.e. mobile friendly)
¿Cómo trabajamos?

Descubrimiento
Recopilamos información sobre objetivos, publico meta, funcionalidades, se analiza la competencia y se investiga la industria o mercado que pertenece el cliente para entenderlo mejor. Definimos el concepto para el diseño, la organización de la información y planeación del sitio.

Sketch
El diseño comienza con bocetos que nos puede ayudar a organizar las ideas para un diseño eficaz y dar un toque fresco y original al mismo.

Prototipo
A través de nuestros proceso construiremos de forma rápida un prototipo interactivo del sitio web en HTML, CSS y javascript y usando colores y la estética del mismo garantizamos mejores resultados y aceleramos el proceso de desarrollo del sitio de manera significativa. El cliente interactua de forma real con el prototipo al hacer clic y navegar a través de las páginas y dar su opinión sobre la base de la experiencia real del usuario.

Integración a Drupal
Una vez que el diseño es aprobado procedemos a la integración con Drupal implementando las funcionalidades del sitio y preparando en control panel para la administración del mismo.

Pruebas
Se prueban las funcionalidades y el diseño responsivo del sitio para detectar y corregir errores.

Entrega
Se realizarán videos tutoriales de uso y administración del sitio, y sesiones de entrenamiento en donde se incorpora de la información del sitio. Luego procedemos a mover el sitio del directorio de desarrollo al directorio del dominio principal para su puesta en línea.
